Dreamweaver CS3集成了AJAX框架(jià)Spry,使得(dé)我最近对Spry感(gǎn)上了兴趣(qù)。
再(zài)次说明下(xià) Spry是(shì)Adobe公司推出的AJAX框架(jià) ,所谓AJAX框(kuàng)架,就先(xiān)谈目前流行的Web2.0。
1,这些Web2.0站点从页面形式上来看,页面与浏(liú)览者的交互很时尚、也很人性(xìng)化。比如注册信息时输入邮箱不规(guī)则(zé),页面(miàn)立即提示……当然(rán)这(zhè)在Web2.0之前已(yǐ)有应(yīng)用(yòng),但是从来没有哪个(gè)时候(hòu)像现在如(rú)此(cǐ)推(tuī)崇此类即时检测(cè)等很符合用户体验的技术,这些脱离不了Javascript脚本的编写,其已属于AJAX的定义范畴(chóu)。
2,当然AJAX不仅仅是这些,比如(rú)要做个“TabPane 选(xuǎn)项卡”很炫酷的页面展示功(gōng)能(néng),我们手写(xiě)Javascript脚本(běn)就比较的(de)费事,当(dāng)然(rán)还有很多的(de)在Web2.0站点看到的比如(rú)“显示和隐藏”、“淡入淡出”等特效,这些(xiē)都(dōu)离不开(kāi)Javascript,而现在(zài)我们也称为AJAX技(jì)术。
3,AJAX最核心的技术就(jiù)是数据(jù)处理的能力,并能进(jìn)行远程异步处理(lǐ)的能力,主(zhǔ)要集中在(zài)对XML数据的数据交互上。
所有(yǒu)这些,Javascript占最(zuì)大比重,XHTML、CSS作(zuò)为表现形式而存在、因XML涉及的XSLT、XPATH等技(jì)术(shù)融(róng)入其中(zhōng),还有相关的(de)DOM操作,这些所(suǒ)有有需要(yào)功能(néng)文件的组合体就构(gòu)成了AJAX框架(如果可以,你也可以自己写一个AJAX框架给大家(jiā)使用)。
Adobe Spry 介绍页有这(zhè)样一句话:
With Spry, you can use HTML code, CSS code, and a minimal amount of JavaScript to incorporate XML data into your HTML documents, create widgets such as accordions and menu bars, and add different kinds of effects to various page elements.
使用(yòng)Spry框架,用HTML、CSS、JavaScript就可以在HTML文章(zhāng)中展现XML数据、建立诸(zhū)如炫(xuàn)酷(kù)菜单(dān)的一(yī)些界面,还有其他的一些页面特效(大体上分了三类内容,这(zhè)也是Spry AJAX框架所具备的)。
由此,学(xué)习Spry就可以从(cóng)如(rú)下三点开始(shǐ):
Working with Spry widgets
Working with Spry Effects
Working with Spry XML Data Sets
前天关于 Dreamweaver CS3集成Spry效果试用 就是Spry widgets中的一例,今天介绍的表单检测还属其中内容。
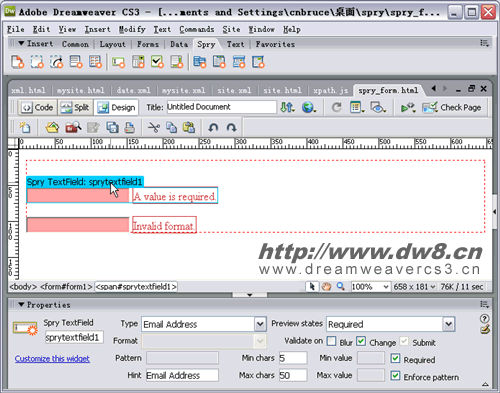
在页面中插入“Spry”-“Spry validation text field”文本(běn)框之后,在选中该表单元素之后(hòu)除了显示其(qí)元素(sù)属性(xìng)以外(wài),在(zài)选择该表单元(yuán)素之上的蓝色(sè)文本“Spry TextField”,属性面板中显示了表单验证相关的选项内容(róng)。
比如下图(tú)就是选择(zé)“Type”是“Email Address”的邮件输入检测,触发(fā)的动作默认是“Submit”,当然自(zì)己也可以选择“Blur”或“Change”,对于这些操作,则要求使用者具备简单的Javascript知识。还(hái)可以设置默(mò)认文本提(tí)示,是否必须填写等(děng)。

测试地址: http://www.dw8.cn/demo/spry/spry_form.html
这些(xiē)操作,对于有(yǒu)Dreamweaver经(jīng)验的用(yòng)户来说,曾经是在(zài)DW的脚本行为中的操作(zuò),不(bú)过那些显示的是弹出警告框,而现在是紧随表单元素之后的即时显示的文(wén)字信息,相比较一下哪个更让用户觉得亲切呢?——这(zhè)就是Web2.0在表现(xiàn)形式上(shàng)质的飞跃。
利用Spry框架提供这(zhè)些操(cāo)作不仅生成基于(yú)标准的XHTML+CSS代码,还能完(wán)成完(wán)善用户(hù)体(tǐ)验(yàn)的页面功能,这是在Dreamweaver cs3初(chū)试Spry的(de)体会。
下(xià)面再试用下Spry框架的Effects和XML Data,相信更(gèng)精彩。 |
